얼마전 블로그가 밋밋한 듯해서 웹폰트를 이용 블로그 서체를 바꾼 적이 있었다..
이에 대한 포스팅은 다음에 하기로 하고...
그로 인해 색다른 느낌은 들었지만 정체를 쓰지 않아서 가독성이 많이 떨어졌었다.
수정을 하려 했지만 워낙 여기저기 많이 건들어놔서 수정도 쉽지 않았고 결국 스킨을 통채로 바꾸고 '맑은 고딕'체를 적용 시켰다.
관리자 모드에서 'style.css'를 수정하면 비교적 쉬운 방법으로 서체를 바꿀 수 있다.
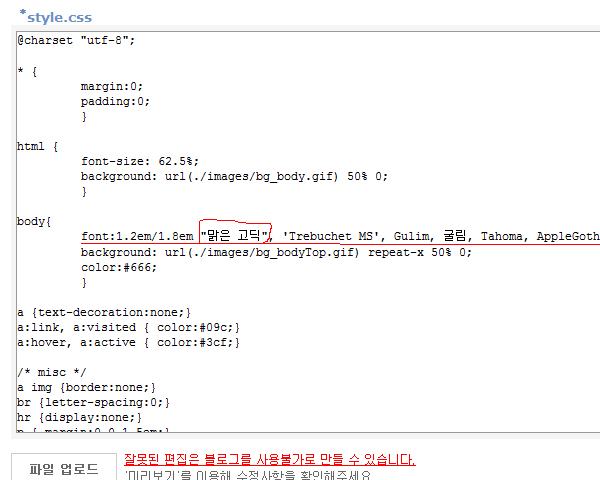
일단 관리자 모드로 들어가 'style.css'를 보면 폰트 설정과 관련 된 부분을 볼 수 있다.
위 그림에서 원래의 폰트에 맑은 고딕체는 빠져 있다. 그곳에 "맑은 고딕"을 추가 해 준 것이다.
주의 할 점은 가장 앞에 추가 해 주어야 한다는 것과 띄어 쓰기를 잘 해야 한다는 것이다. ->즉, 맑은고딕(X)
위의 두 그림에서 보듯이 수정 해 주어야 할 부분은 'font' 또는 'font-family'로 시작 되는 부분이며 다른 몇가지의 폰트가 나열 되어 있는 부분에 그림과 같이 "맑은 고딕"을 추가 해주면 간단하게 수정된다.
<웹폰트를 적용하는 방법과 차이점>
웹폰트는 자신의 블로그 또는 웹에 웹폰트 글꼴을 업로드 시켜서 링크를 하는 방법으로 블로그에 적용 시킬 수 있다. 따라서 해당 블로그를 보는 사람의 컴퓨터 운영체제에 해당 폰트가 깔려 있지 않아도 모든 사람에게 동일하게 폰트가 적용되어 보여진다.
하지만, 운영체제에 사용되는 글꼴의 경우에는 블로그 페이지를 열어보는 컴퓨터 운영체제에 해당 폰트(여기서는 '맑은 고딕')가 설치되어 있지 않다면 그 다음에 나열된 기본서체(굴림, 바탕, 돋움 등)로 보이게 된다.
** 2011/7/5
- 서체를 나눔고딕으로 변경했습니다.
IT.컴퓨터.인터넷.취미/블로그 팁 & 스킨배포