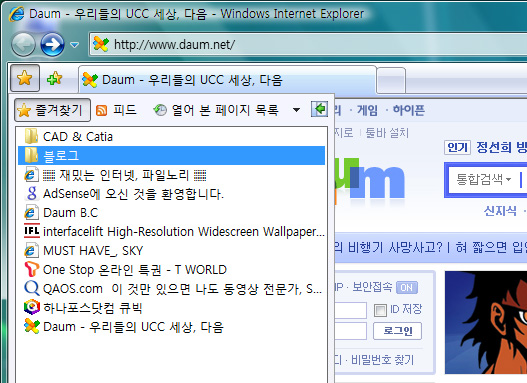
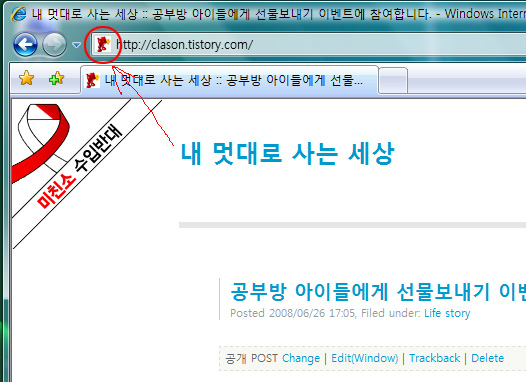
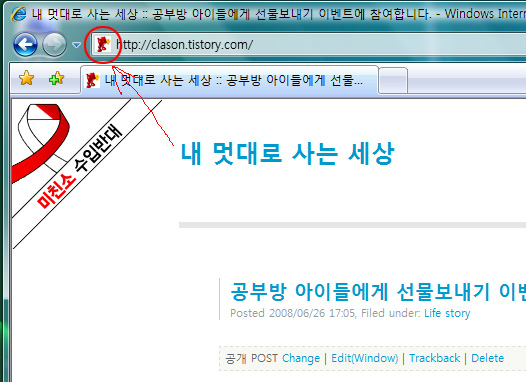
파비콘(favicon)이란 웹브라우저의 주소창 옆에 붙은 아이콘을 말한다.
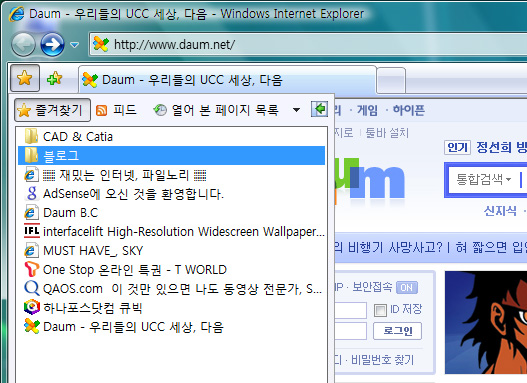
 그림을 보면 주소창 외에 즐겨찾기에도 파비콘이 적용 된다는 것을 알 수 있고 파비콘이 있는 사이트와 없는 사이트가 확연히 비교가 된다... 뭔가 밋밋하다는 느낌? ^^
그림을 보면 주소창 외에 즐겨찾기에도 파비콘이 적용 된다는 것을 알 수 있고 파비콘이 있는 사이트와 없는 사이트가 확연히 비교가 된다... 뭔가 밋밋하다는 느낌? ^^
그렇다면 내 블로그에도 파비콘을 적용시켜 볼까? 과연 어떻게? 어떤 그림을?
우선 파비콘을 적용시킬 수 있는 파일형식은 'ico'이라는 확장명을 가진 아이콘 파일만 가능하다.
많이 사용하는 포토샵으로 만들 수 있을까?
고맙게도 아이콘을 손쉽게 만들 수 있는 사이트가 있다. 그 중에 하나의 사이트를 소개한다.
사이트 바로가기
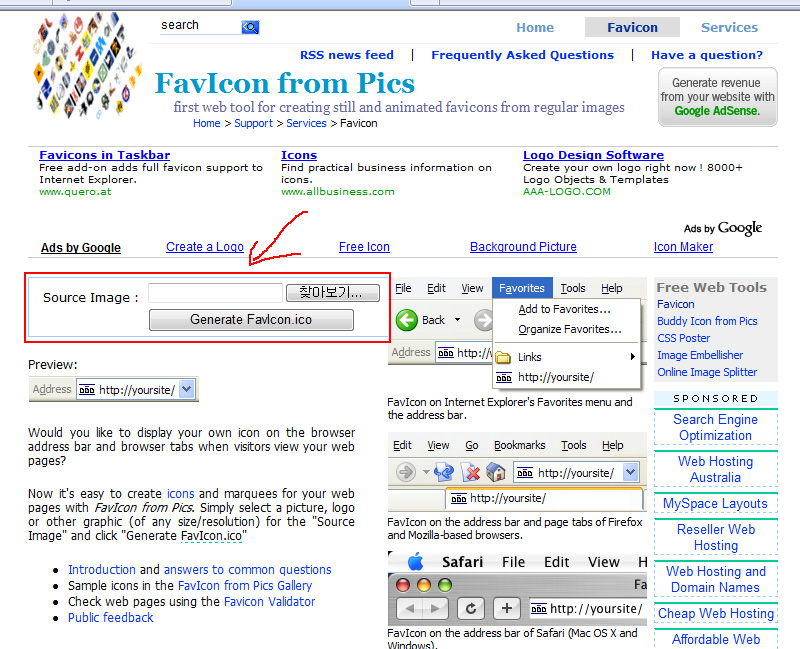
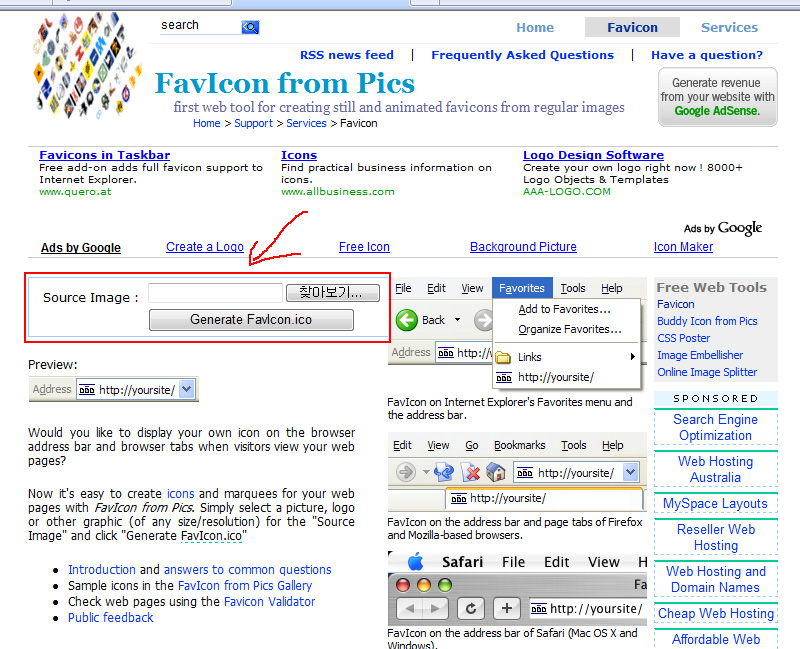
해당 사이트를 방문하면 다음과 같은 화면을 볼 수 있다.
 빨간 네모 안을 유심히 살펴보자.
빨간 네모 안을 유심히 살펴보자.
우선 '찾아보기'를 클릭해서 아이콘으로 바꿀 그림을 선택하자. 파일 형식은 'jpg', 'jpeg', 'gif', 'png'이 가능하다.
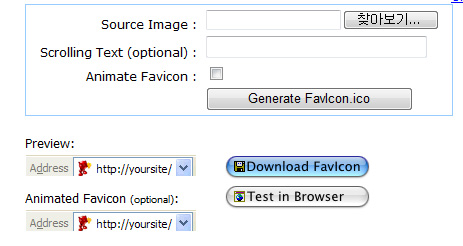
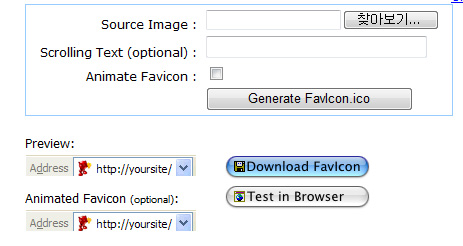
그림을 선택한 후 'Generate Favicon.ico'을 클릭하면 아래 그림과 같이 16X16 사이즈의 아이콘 파일을 생성시켜 준다.
 'Download Favicon'을 클릭해서 적당한 곳에 저장한다.
'Download Favicon'을 클릭해서 적당한 곳에 저장한다.
이제 블로그에 파비콘을 적용시켜 보자.
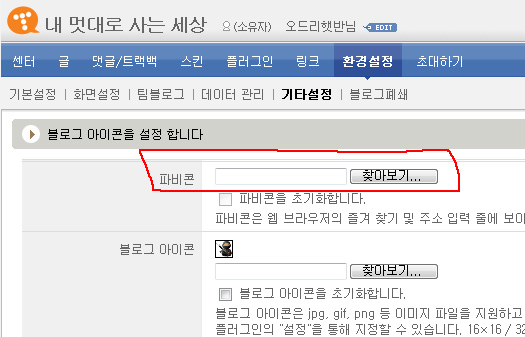
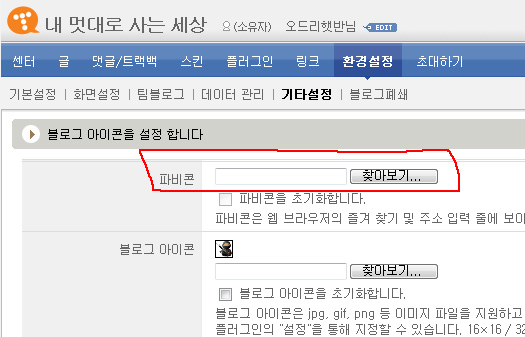
 관리자모드에서 환경설정 -> 기타설정으로 이동하면 네모안에 있는 파비콘 설정화면을 볼 수 있다.
관리자모드에서 환경설정 -> 기타설정으로 이동하면 네모안에 있는 파비콘 설정화면을 볼 수 있다.
'찾아보기'를 클릭해서 좀전에 저장한 아이콘 파일을 불러 온다. 그다음 설정을 저장한다.
 그러면 짜잔~!! 파비콘이 적용되었다.
그러면 짜잔~!! 파비콘이 적용되었다.
한가지 아쉬운 점은 IE6 버전에서는 파비콘이 제대로 보이지 않는 경우가 많다고 한다.
IE7 버전에서는 그림과 같이 잘 보이고 그외에 타 브라우저에서도 잘 보인다고 한다.
자신의 개성을 나타내는 파비콘을 적용시켜 보는 것은 어떨까?

그렇다면 내 블로그에도 파비콘을 적용시켜 볼까? 과연 어떻게? 어떤 그림을?
우선 파비콘을 적용시킬 수 있는 파일형식은 'ico'이라는 확장명을 가진 아이콘 파일만 가능하다.
많이 사용하는 포토샵으로 만들 수 있을까?
고맙게도 아이콘을 손쉽게 만들 수 있는 사이트가 있다. 그 중에 하나의 사이트를 소개한다.
사이트 바로가기
해당 사이트를 방문하면 다음과 같은 화면을 볼 수 있다.

우선 '찾아보기'를 클릭해서 아이콘으로 바꿀 그림을 선택하자. 파일 형식은 'jpg', 'jpeg', 'gif', 'png'이 가능하다.
그림을 선택한 후 'Generate Favicon.ico'을 클릭하면 아래 그림과 같이 16X16 사이즈의 아이콘 파일을 생성시켜 준다.

이제 블로그에 파비콘을 적용시켜 보자.

'찾아보기'를 클릭해서 좀전에 저장한 아이콘 파일을 불러 온다. 그다음 설정을 저장한다.

한가지 아쉬운 점은 IE6 버전에서는 파비콘이 제대로 보이지 않는 경우가 많다고 한다.
IE7 버전에서는 그림과 같이 잘 보이고 그외에 타 브라우저에서도 잘 보인다고 한다.
자신의 개성을 나타내는 파비콘을 적용시켜 보는 것은 어떨까?

