블로그의 댓글창이 조금 허전한 느낌도 있고 댓글을 유도할 방법도 고심하던 차에 '꼬마이야기'블로그에서 댓글창에 배경그림을 넣는 방법에 대한 포스팅을 보고 좋은 팁이라고 생각돼서 여기도 적용을 해봤다.
관련 포스트: 블로그 댓글창에 배경그림 넣기
방법에 대해 차근차근 정리가 잘 되어 있으니 링크한 해당 포스트를 참고하시길...
물론 똑같이 한 것은 아니고 대부분의 팁을 참고하였다.
일단 이미지는 '쿵푸팬더'의 포 캐릭터를 이용했다. gif형식의 파일도 가능할까? 하는 생각으로 수정을 해봤다.
 그림이 크기도 하고 지우고 싶은 부분이 있어서 Image ready를 이용해서 수정을 거쳤다.
그림이 크기도 하고 지우고 싶은 부분이 있어서 Image ready를 이용해서 수정을 거쳤다.
 댓글 창의 크기에 맞춰야 하기 때문에 이미지의 크기도 수정을 거쳤다.
댓글 창의 크기에 맞춰야 하기 때문에 이미지의 크기도 수정을 거쳤다.
이제 이미지를 업로드 해야 하는데 '스킨' -> '직접올리기'에서 업로드를 할 수 있지만
가끔 스킨을 변경하다가 업로드 했던 파일을 삭제하는 경우가 있어서 비공개 게시글을 이용해서 이미지를 업로드 했다.
** 내 경우는 블로그에 링크하는 이미지의 대부분을 비공개 게시글에 업로드 하는 편이다..**
업로드 된 이미지의 url은 http://cfs7.tistory.com/image/4/tistory/2008/07/03/23/07/486cdd31749e6
이제 스킨 편집으로 블로그에 적용을 해보자.
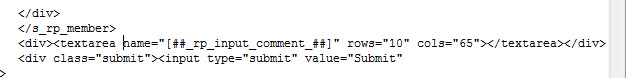
"skin.html ->HTML/CSS" 편집 으로 이동한 후 검색(Ctrl+F)를 통해 'rp_input_comment'를 찾는다.
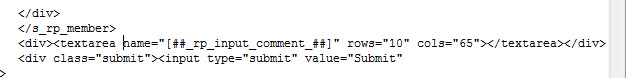
 <textarea name="" rows="10" cols="65">
<textarea name="" rows="10" cols="65">
이 부분에 추가 할 내용이 있다.(아래 주황색 부분)
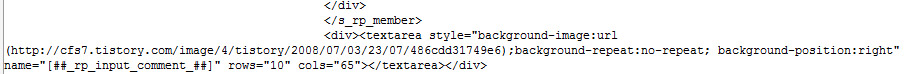
<textarea style="background-image:url(http://cfs7.tistory.com/image/4/tistory/2008/07/03/23/07/486cdd31749e6);background-repeat:no-repeat; background-position:right" name="" rows="10" cols="65">
 background-position:right <- 이미지를 오른쪽으로 표시하는 옵션
background-position:right <- 이미지를 오른쪽으로 표시하는 옵션
background-repeat:no-repeat <- 이미지의 반복없이 한 번만 표시하는 옵션
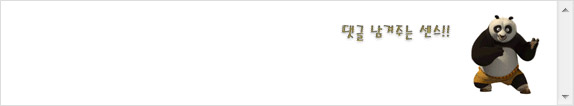
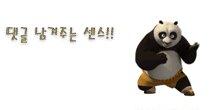
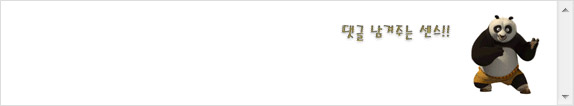
 좀 썰렁하던 댓글창이 훨씬 보기 좋아졌군...ㅎㅎ
좀 썰렁하던 댓글창이 훨씬 보기 좋아졌군...ㅎㅎ
스킨에 따라서 댓글창의 세로크기가 다르니 자신의 스킨에 맞게 크기를 조절하길 바람...
** 덧 **
댓글창 크기와 이미지 위치 조절에 대한 포스트가 추가 되었습니다.
2011/07/02 - [IT.컴퓨터.인터넷.취미/블로그 꾸미기] - 티스토리 블로그 댓글창에 배경그림 넣기 2탄
관련 포스트: 블로그 댓글창에 배경그림 넣기
방법에 대해 차근차근 정리가 잘 되어 있으니 링크한 해당 포스트를 참고하시길...
물론 똑같이 한 것은 아니고 대부분의 팁을 참고하였다.
일단 이미지는 '쿵푸팬더'의 포 캐릭터를 이용했다. gif형식의 파일도 가능할까? 하는 생각으로 수정을 해봤다.

수정하기 전의 원래 이미지

수정 후의 이미지
이제 이미지를 업로드 해야 하는데 '스킨' -> '직접올리기'에서 업로드를 할 수 있지만
가끔 스킨을 변경하다가 업로드 했던 파일을 삭제하는 경우가 있어서 비공개 게시글을 이용해서 이미지를 업로드 했다.
** 내 경우는 블로그에 링크하는 이미지의 대부분을 비공개 게시글에 업로드 하는 편이다..**
업로드 된 이미지의 url은 http://cfs7.tistory.com/image/4/tistory/2008/07/03/23/07/486cdd31749e6
이제 스킨 편집으로 블로그에 적용을 해보자.
"skin.html ->HTML/CSS" 편집 으로 이동한 후 검색(Ctrl+F)를 통해 'rp_input_comment'를 찾는다.

변경 전
이 부분에 추가 할 내용이 있다.(아래 주황색 부분)
<textarea style="background-image:url(http://cfs7.tistory.com/image/4/tistory/2008/07/03/23/07/486cdd31749e6);background-repeat:no-repeat; background-position:right" name="" rows="10" cols="65">
변경 후(클릭하면 크게)
background-repeat:no-repeat <- 이미지의 반복없이 한 번만 표시하는 옵션

블로그에 적용 후
스킨에 따라서 댓글창의 세로크기가 다르니 자신의 스킨에 맞게 크기를 조절하길 바람...
** 덧 **
댓글창 크기와 이미지 위치 조절에 대한 포스트가 추가 되었습니다.
2011/07/02 - [IT.컴퓨터.인터넷.취미/블로그 꾸미기] - 티스토리 블로그 댓글창에 배경그림 넣기 2탄



